We surf many websites everyday to find out the information required that time. We find our solutions too by using these websites. But have you ever thought how these amazing websites are made and how does a link work ?Yes, this is the subject we will discuss here and the name of the topic is HTML. HTML stands for Hypertext Markup Language.
A markup language is used to mark the content that helps in designing the web pages. These related web pages make a website.
Hypertext is the way of creating documents that can be displayed on the web and helps to establish link between themselves and cross link to other pages on the web.
Markup means identifying or marking the text by applying different formatting features in web documents and producing different types of effect when the document is displayed on web page.
Language This is the common syntax and rules for writing or marking the text.
Features of HTML
i. HTML is not a programming language or any word processing program, rather it is a markup language.
ii. It is a platform independent language, it can run on any type of operating system like Macintosh, IBM computer etc.
iii. It is not a case sensitive, we can write tag in any upper or lower case.
iv. it allows to format text, graphics, audios, videos and save in an ASCII code.
Requirement to work with HTML
We need only two things to work in HTML :
i. Text Editor and ii. Web browser.
i. Text Editor : It provides the space where we write text in proper HTML syntex to create a web page. Some examples are Notepad, Wordpad, Word perfect, KWrite, Front page etc
After completing the writing text for a web page we save this file with extension .htm or .html.
ii. Web browser : It is an application software used to display the coded content in text editor in a web page on World wide web or on a local area network. A web page may contain hypertext and the web browser allows to open it in other web page. Examples Google chrome, Internet explorer etc.
Now we will know some basic terminologies used in HTML.
1. Tags : These are the keywords of HTML used to define how text, images, audios and videos will appear in a web page. This is the fundamental unit of coded document in HTML and surrounded by angular brackets (< >). Like <title>, <body> etc. If the tags are not surrounded by angular brackets, HTML takes it as normal text.
Tags are of two types.
Container Tag and
Empty Tag
A container tag used in pair a opening tag and a closing tag. It defines where or how the structure of the text will appear written under opening tag and closing tag.
For example : <title> my first webpage </title>
Here <title> is an opening tag, </title> is a closing tag and these two tags defines the text present between both 'my first webpage' will be appeared as title of webpage (Title appears in the title bar of the web browser). A closing tag is same as opening tag but starts with a back slash.
An Empty Tag is not used in pairs. It is enough to use it single only. Means it defines the property of the text or document. For example <br> .
<br> tag is used to give a line break at a particular place in a web page. When a line break appear at a particular place, the afterward texts will appear in next line so no need to give a closing tag.
2. Element : Elements are the different sections of HTML document, like head, body etc. It is the fundamental component of the structure in an HTML document that includes many different components like title, body, paragraph or list.
For Ex. <title> my first webpage </title>
The above whole line is called an element. An element includes
i. An opening tag
ii. An closing tag
iii. The text between the opening and the closing tag.
3. Attribute : An attribute is the property of a tag, which defines some additional information about that tag. It always specified inside the opening tag. All attributes consist of two parts - a name and a value.
Here name is the particular property of a tag and
value is the category of that property.
For Ex <body bgcolor="red">
Here body is the tag, bgcolor (background color) is the attribute and property of the body tag and "red" is the category of background color.
Means the background color of the body text in a web page should be in red color.
Now we start coding in HTML so that we can easily understand the structure.
Fundamental Structure of HTML Document.
An HTML document consists of text that comprises the content of the document and the tags that defines the structure and the appearance of the document. The basic structure of a HTML document can be classified into different sections called elements.
 |
| HTML Coding Structure |
See the above coding again
<html>
<head>
<title>
My first web page
</title>
</head>
<body>
Welcome to my first web page.
</body>
Footer
</html>
Here tags <html> and </html> are opening and closing html tags and it includes all the tags and text written in this page. It shows this is an html document.
Now <head> and </head> tags are opening and closing head tags. It includes the tags <title> and </title>. The text written with head tag will be displayed above the page as a heading and the text written in between the tags <title> and </title> will be displayed in title bar of the browser.
Tags <title> and </title> includes the text which will be displayed in title bar.
Now head section is finished and body section will start from here.
The text written between <body> and </body> tags are displayed in web page as a content.
After body tag section you can give the footer information like date of creating this page, time, name of the author(your) etc. But it is an optional, you can ignore this if you want.
Now at last the </html> closing HTML tag is given which means now the page is finished.
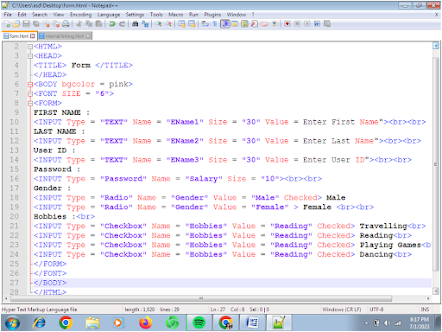
 |
| Coding in text editor Notepad++ |
Saving an HTML Document.
After coding as above in any text editor like 'notepad' in Windows or 'gedit' in BOSS Linux, now the time is to save the file.
Following are the steps to save the file in HTML.
i. Click file tab -- save as option
ii. Save as dialog box opens up, in File Name box type any name
iii. The most important step is after typing the name give a dot (.) and type 'html' or 'htm' as a extension of file.
iv. Now click '
save' button. The file will look now in form of browser.
 |
| saving of notepad file as my first webpage.html |
Viewing the web page in web browser.
i. Navigate to the location where you have saved the html file.
ii. Double click that file (look like a browser). Now the html file opens in default web browser of your computer.
Here you can see the file, but if you need any change in your html file, then close the file and point that browser with mouse and right click.
Click 'open with' option select the editor name (like notepad) in which you have typed all coding.
Now it appears again in text editor form. Do the desired changes and this time click only file tab -- save option. (File name is already given).  |
| Running in browser |
Try the above code in Try it Editor
Try it yourself editor